Hexo 网站访问速度优化
请注意、本篇文章介绍的只是如何优化、并不包含其中的原理、并且优化只做参考
我的博客是部署在GitHub上,并没有用到双线部署,静态资源由jsdelivr提供加速
在我的一番打磨下,博客的访问速度我还是挺满意的,这多亏于hexo的轻量
CDN 加速
全局cdn
在cdn上,我使用的是腾讯云cdn,但如果你用国内节点,是需要备案的但不得不说腾讯云的cdn速度没的说,再加上我是个人博客,一年也用不了多少流量 所以一年大概十几块钱[当然这是没有被DDOS的情况下]如果介意可以使用又拍云的cdn,免费,但是需要在页脚给又拍云打广告,下文以腾讯云做介绍
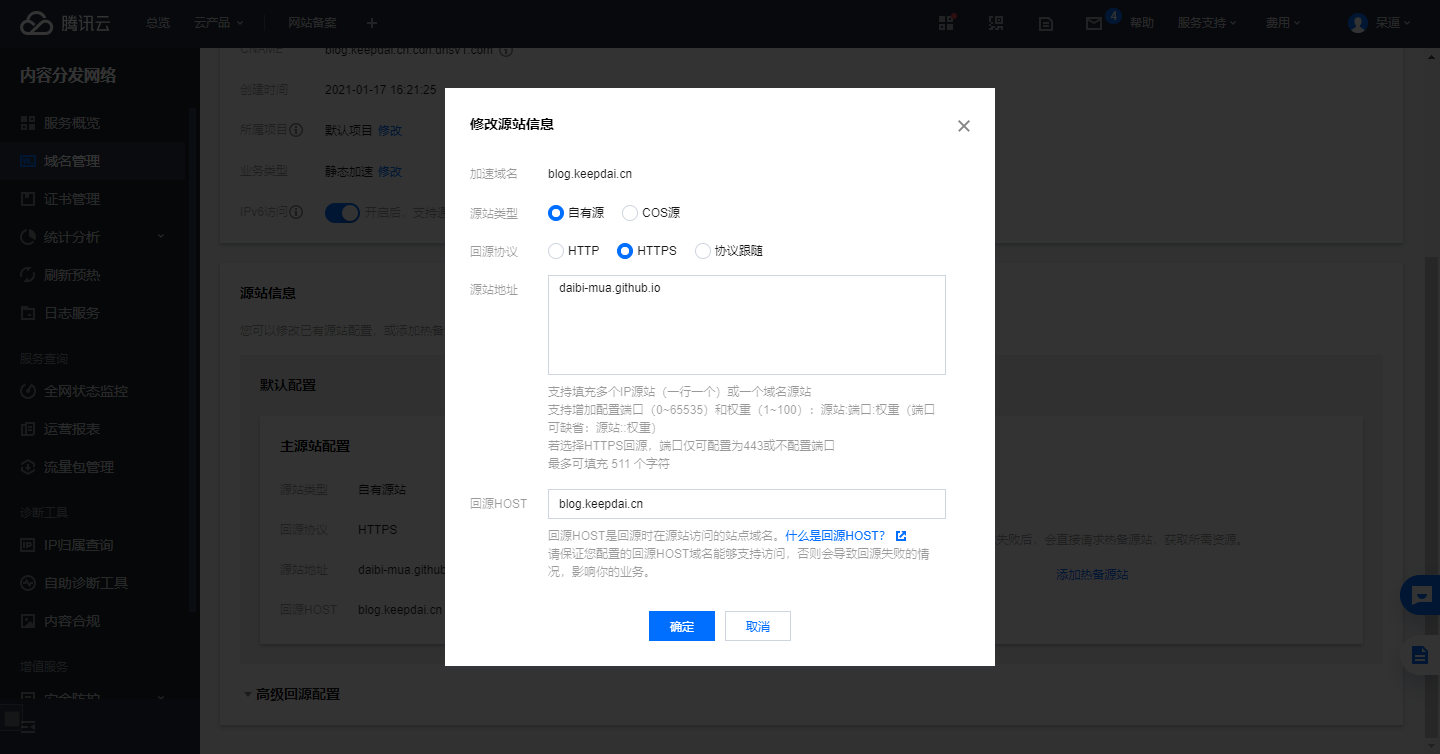
首先肯定就是购买流量包,之后添加域名,这种教程烂大街了 我就不详细描述了。
注意的是,添加源站信息时,源站地址为GitHubyourname.github.io 回源为你的加速域名
值得启用的设置我会一一列举
在访问控制这里找到ip访问限制和下行限速,个人博客可以参考我的。
在缓存配置里强烈推荐遵循源站,就是你原网站修改内容,他才会更新缓存
带宽建议设置成5-10m
静态文件加速
在网站建设中,我们不免会用到css 和js文件,大部分都是以相对路径引用,你可以用外链引用,这里强烈推荐jsdelivr,jsdelivr是一个免费的 CDN 服务,可以利用它配合 github 来为页面静态资源提供加速,有效提升资源加载速度。
文件加速和图片加速其实都一样 图片可以直接用picgo上传 js css你可以创建一个GitHub仓库,然后拖拽上传,具体方法太简单了 建议百度。
像蝴蝶主题,他有很多js css文件都是用相对路径来引用的,当然您也可以把这些文件上传到GitHub利用jsdelivr通过外链引用,但这也有坏处就是每次升级时,都要更新一下jsdelivr引用的那些资源,不然你的主题版本和所引用的文件不符合,就会出现网页错位等等bug
图片格式
WebP 的优势体现在它具有更优的图像数据压缩算法,能带来更小的图片体积,而且拥有肉眼识别无差异的图像质量;同时具备了无损和有损的压缩模式、Alpha 透明以及动画的特性,在 JPEG 和 PNG 上的转化效果都相当优秀、稳定和统一。
之前做过一个测试,对比 PNG 原图、PNG 无损压缩、PNG 转 WebP(无损)、PNG 转 WebP(有损)的压缩效果:
PNG 转 WebP 的压缩率要高于 PNG 原图压缩率,同样支持有损与无损压缩
转换后的 WebP 体积大幅减少,图片质量也得到保障(同时肉眼几乎无法看出差异
综上所述所以强烈建议您图片格式使用webp
Gulp 压缩全站静态资源
gulp能够帮助用户自动压缩静态资源,配合各类下属插件,能够压缩包括 css、js、html 乃至各类格式的图片文件。
1.安装 Gulp 插件:在博客根目录 [Blogroot] 打开终端,输入:
npm install --global gulp-cli |
2.安装各个下属插件以实现对各类静态资源的压缩。
2.压缩HTML :
npm install gulp-htmlclean --save-dev |
2.2压缩 CSS:
npm install gulp-clean-css --save-dev |
2.3压缩js
npm install --save-dev gulp-uglify |
3.在博客根目录下创建一个名为gulpfile.js的文件,并输入以下代码
//用到的各个插件 |
4.每次运行完 hexo g的时候运行gulp 之后再hexo d或s流程如下
hexo clean |
异步加载
在浏览器解析 HTML 的时候,遇到 <link>、<script>,这个过程会阻塞后面内容、这样就会增加加载时间。不建议将 JS 放到 <head> 里。
此时我们需要使用异步加载的形式缩短页面的加载时间。
例如:
- <link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/daibi-mua/js@main/Twikoo.css"> |
关闭预加载
蝴蝶主题有一个预加载动画,其实说实话确实好看,但是它会在你网站所有资源都加载完成时才会呈现出你的网站,这就让日常使用时进入网站时会很慢,所以我通常是推荐关闭它
使用pjax
当用户点击链接,通过ajax更新页面需要变化的部分,然后使用HTML5的pushState修改浏览器的URL地址。
这样可以不用重复加载相同的资源(css/js), 从而提升网页的加载速度。
对于一些第三方插件,有些并不支持pjax 。
你可以把网页加入到exclude里,把这个网页给它ban了,这个网页会被pjax排除在外。
点击该网页会重新加载网站
使用pjax后,一些自己DIY的js可能会无效,跳转页面时需要重新调用,请参考Pjax文档
使用pjax后,一些个别页面加载的js/css,将会改为所有页面都加载
即时页面
当鼠标悬停到链接上超过65 毫秒时,Instantpage 会对该链接进行预加载,可以提升访问速度。
参考:
转载自Daibi_mua https://blog.keepdai.cn/youhua.html